React Conf 2021 React大会总结
本次react 大会 我认为技术层的重点在react服务端渐进渲染 和 react native desktop。
一. Suspense 和 服务端渐进渲染
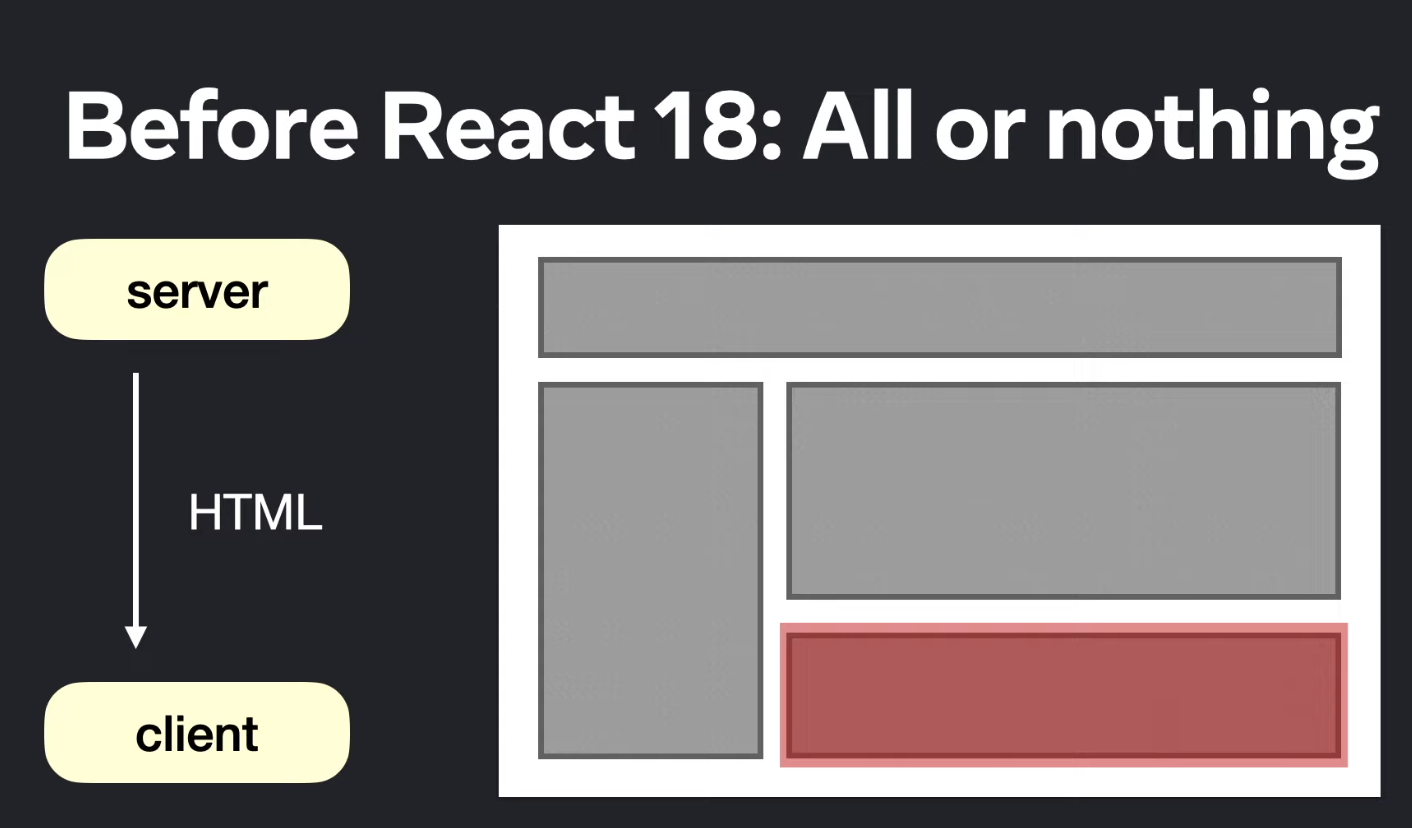
Suspense 是解决 加载中 的问题。
之前这种异步加载的加载中状态是使用state,手动来控制显示隐藏,多个接口请求时,还需要手动提升状态。
Suspense 封装了这个逻辑,其实这个之前已经可以用了,这次最大的改变是在服务端渲染中的支持,这可以解决之前诟病已久的“服务端渲染白屏”问题。
这个问题在我们的私募服务中尤其明显,当服务端的接口很慢时,服务端渲染白屏时间有时要1s,打开体验比不用SSR差很多,后续不得不把慢接口请求都放在了web端,进而实现骨架屏和渐进加载。

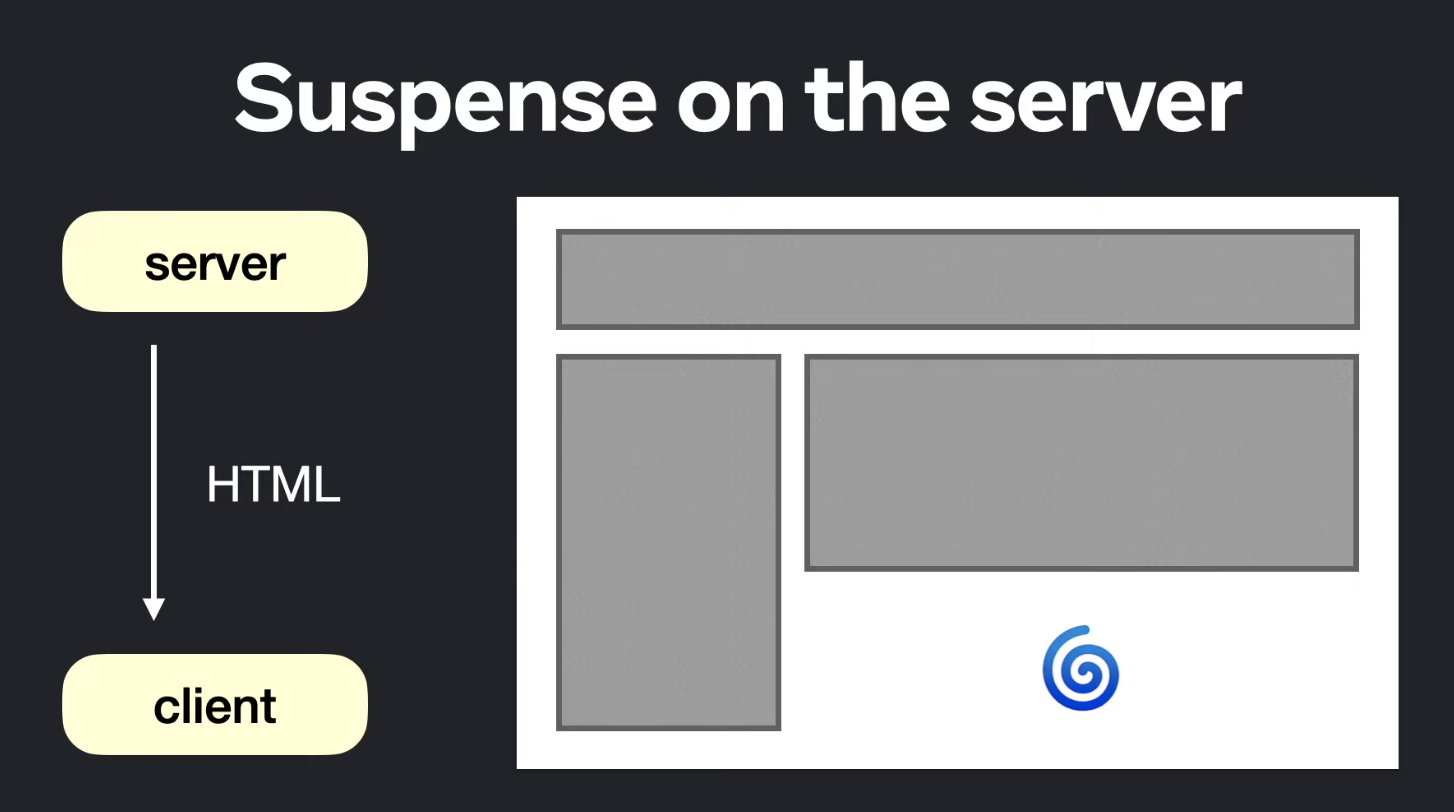
服务端渐进渲染 steam server render with Suspense
特性如下:
- 慢的组件不会拖慢 整页的首屏时间
- 先展示初始html 再流式渲染剩余页面
- 代码分割跟服务端渲染完整融合起来

steaming HTML
与之前的妥协做法不同(先骨架屏然后交由web渲染),始终是服务端,并且是逐渐渲染的,HTML加载也是渐进式。接口在服务端请求 自然会比客户端快。
另外一个特点是 不用所有的组件都渲染完 就能交互。
show me the code
具体这个steaming HTML怎么实现的大家可以看下这个介绍
而 demo 则可以使用这个例子测试下, 效果很好
server components
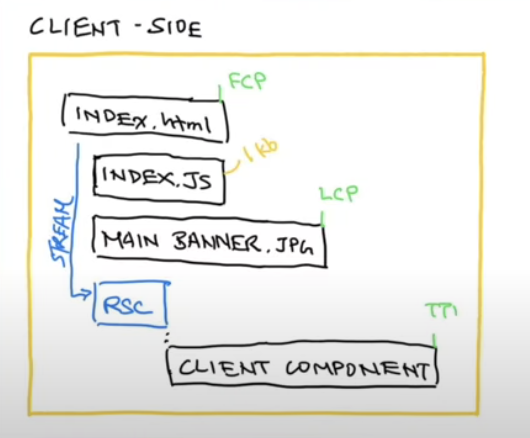
这部分在 Hydrogen + React 18 中介绍。shopify的工程师结合react server components 开发了 Hydrogen 这个框架,实现他们的服务端渐进渲染。介绍了些特性。
比如首页初始js会非常小,以及一些特性的图示如下

demo
https://stackblitz.com/edit/shopify-hydrogen-ynuk8b?title=Hydrogen
二. react native desktop
另外一个重头戏就是RN的桌面端了。
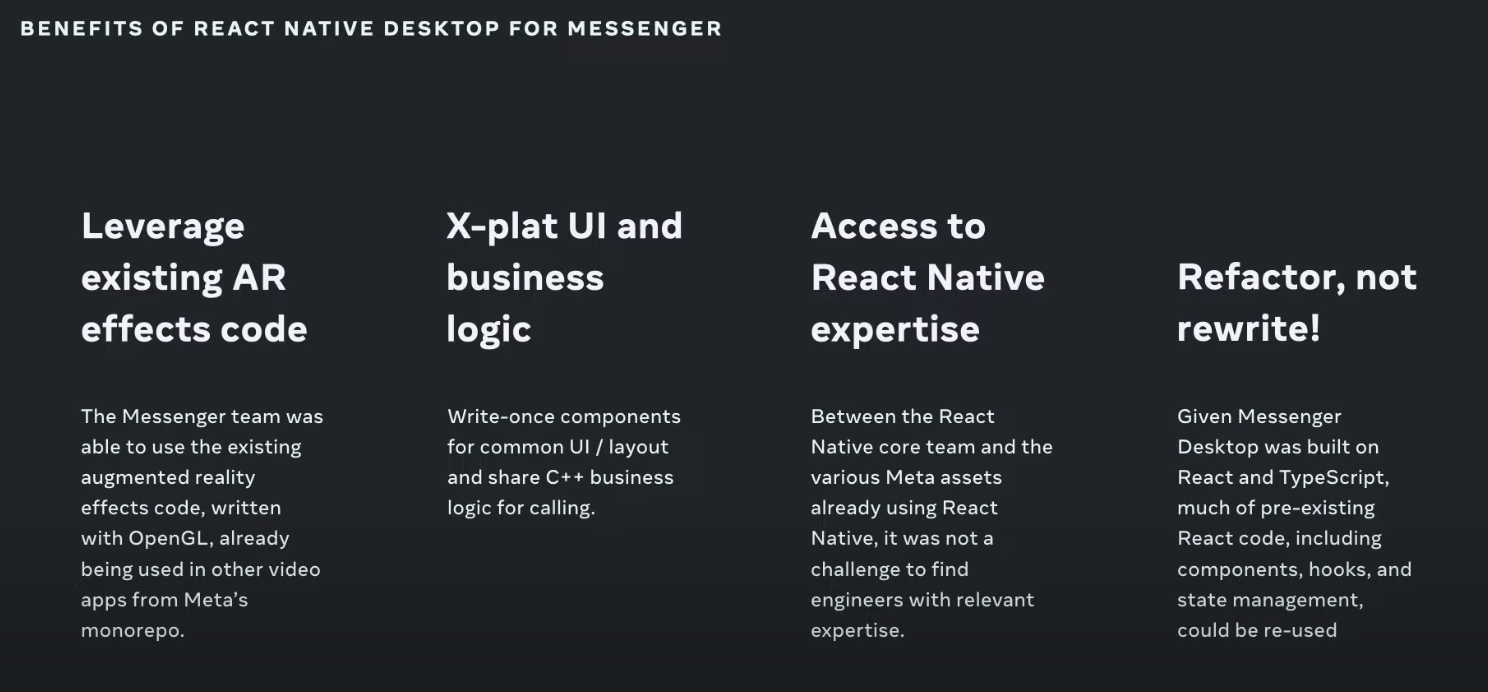
facebook messager 和 微软的 xbox 商店都使用RN来开发的。
facebook messager之前使用electron开发,列了一些之前不足:
- 需要维护electron
- 不支持OpenGL 需要转成 WebGL
- Qt开发不便
使用RN开发的优点:
RN支持OpenGL 和 原生windowAPI 原生播放器等

对比electron
- 包体积降低 80%
- 冷启动时间减低 60%
- app崩溃率降低 50%
接下来是微软的开发介绍
微软主要介绍了xbox应用商店使用RN开发,包括 桌面版、XSX XSS的主机版

以及选择 js 和 react rn进行开发的原因

xbox的 electron版 和 rn版 对比:
- 使用原生组件,视频等性能更好
- 内存占用从1.6G 降到到 350M
- cpu从50%降低到30%
react-native-windows 官网
三. 其他的一些主题:
keynote
总领介绍了react本次大会的内容。讲得非常好,推荐大家完整看下。
https://www.youtube.com/watch?v=FZ0cG47msEk&list=PLNG_1j3cPCaZZ7etkzWA7JfdmKWT0pMsa&index=1
react docs
这部分介绍了react的可交互新文档
文档里多了 codesandbox 和 expo 可交互的例子。
不管是专家还是新手,都值得通看一遍。
react
react native
React Devtools 调试技巧
https://www.youtube.com/watch?v=oxDfrke8rZg&list=PLNG_1j3cPCaZZ7etkzWA7JfdmKWT0pMsa&index=5
react 18 for app developers
介绍了如何升级到react 18, 以及一些特性的简介。
服务端 Suspense
react memo tab点击效果 需要立即响应时,可以用这个来提高速度,在活动页的tab渲染中有过这个问题
cpu slowdown
react without memo
yarn forget
程序会自动化帮着加一些 memo,来提升性能。
On-device Machine Learning for React Native
介绍了RN如何使用机器学习react-native-pytorch-core
React 18 for External Store Libraries
介绍了如何在三方库使用
The ROI of Designing with React
给设计师介绍react